What is NAPA ???
NAPA is the easiest way to start building apps for the new Cloud App Model introduced in SP2013. You can think of it as a super simple development environment with no installations on the local machines & an online companion to Visual Studio. This is a free app for SharePoint to facilitate rapid application development.
App Model - what is it?
Within the last decade the Internet has evolved tremendously from simple pages to robust social sites that support loosely coupled yet highly integrated third party apps. From the beginning of SharePoint to today, SharePoint has also made significant changes from being a portal site to our newest release. SharePoint 2013.
For the developer and ultimately benefiting the user, SharePoint 2013 has made a significant investments to provide a new way to bring custom solutions to users with the new web standards based cloud app model that are easily discoverable and yet will give IT and developers peace of mind knowing that they can scale, are safely isolated from SharePoint yet can leverage the full capabilities of SharePoint.
One of the new features of SharePoint 2013 development model is the App model. Using this new App model, developers can easily extend SharePoint 2013 and build great apps that integrate with the numerous services. Today web is filled with many services i.e.
Financial data, WikiPedia, Bing Search and Maps etc. Even SharePoint, Dynamics CRM can provide data for us. This model make it easy for developers to integrate these services into SharePoint for consumption and build solutions that solves specific user needs.
Apps enable SharePoint 2013 users to extend the capabilities of SharePoint 2013 to address specific business needs by allowing users to connect to data and services both from within an organization as well as in the public cloud.
How is it different that what was offered before in SP2010?
The new cloud app model gives the developer the freedom of choice in how they implement apps for SharePoint. No longer are you tied to writing on top of the SharePoint platform, now you can write along-side it with the tools and web hosting platforms of your choice… Whether it is on premise or in the cloud… Whether the platform is IIS/ASP.NET, a part of the Windows Azure family of hosting options or a non-Microsoft web hosting platform. The final choice is up to you.
Now we have had WebParts and the like for SharePoint for some time and we can provide similar experiences creating full-trust and sandbox solutions. The issue is that these apps are tightly integrated with the platform and require some amount of touch to insure as technology advances that our customizations can advance with it. This is were apps differ, apps are loosely coupled and not dependent on the SharePoint as a platform, but dependent on SharePoint as a service. Apps execute “off-server”, hence they don’t actually run on the SharePoint box but instead are hosted in their own hosting environment which could be the browser, a Window Azure service, ASP.NET or even a non-Microsoft web hosting platform such as Linux or Amazon Web Services.
Life cycle for app for SharePoint development :
Developement - Let's build our very first Napa App on the cloud:
Create a new SP2013 preview account by following the instructions
here
The Team site that is provisioned by default, Let's try to add NAPA app.
You will see that it does not get added. Don't panic yet, Go to see the details of the error.
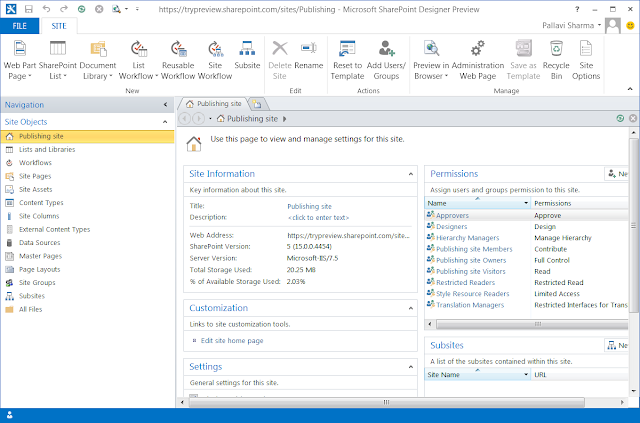
So we need a site with a developer template / developer features turned on. Hence I go ahead and create a new developer Site.
And YAY it gets added !!
Now, Let's create a new Project:
Some changes that we need to do in the Default.aspx