Recently I tried my hands on branding SP2013 preview site and wanted to
share this with the community. SP2013 has vastly reduced the overhead that we had in SP2010 for branding by giving us the flexibility of using the HTML editor of your own choice rather than SP designer. Today we will focus on some of the different ways you can achieve branding in SP2013.
To start with I had to go ahead and create a SP2013 preview account, this is easy to get started with for a free trial. I have blogged about how a trial preview account can be set up earlier. click here to learn more..
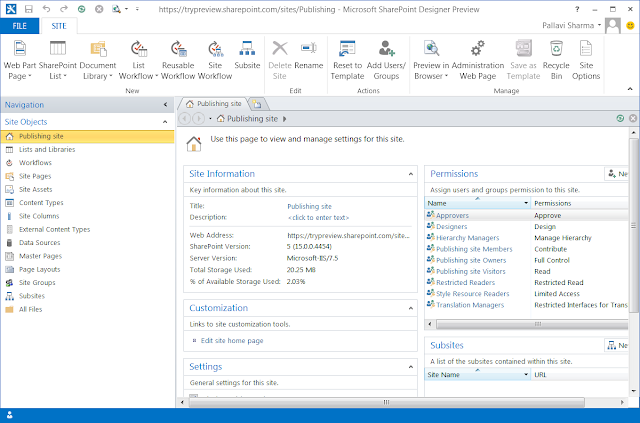
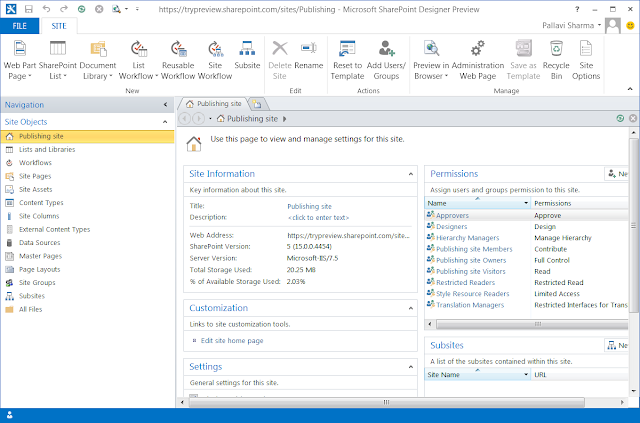
Create a site based off publishing site template and here's how the provisioned site looks..
Design Manager :
SP2013 has a new feature called as the Design Manager : In SharePoint 2013, Design Manager can help web developers and designers build and export the visual design of a SharePoint site collection as a package. This package can easily be distributed to customers, or other designated groups, for installation on their site collections. This new feature reduces the complexity of transporting designs, and makes it easier for customers to outsource the visual design of their sites. To access the design manager go to site settings ..
Insert Snippet:
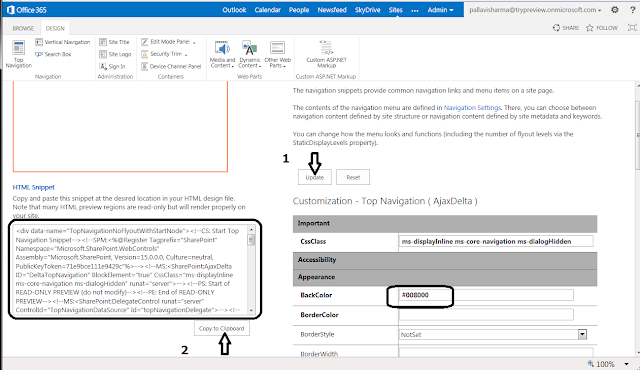
Click on the Snippet link. This will redirect you to a snippet tool editor which is customized based on whether you are creating snippets for a master page or a page layout.
Click the Top Navigation button in the ribbon.This will create the HTML snippet you need.You can customize the properties of the top navigation control and click on “Update” to generate the new snippet. Now copy the HTML snippet to the clipboard and paste it in the right location in the HTML file. Save and Publish the HTML file.
SharePoint Designer 2013 Preview :
Download SPdesigner 2013 from here if you are still hooked to the Designer as I am. Old habits die hard.......

Publish the master files
Specify Css and Script files if any in the master page
Site settings : Master Page -
Set the new master page as your custom master page.
New look and feel...........
The html file and the master page are associated with each other and SharePoint does not allow you to delete the master page or even publish it as long the association is still there.If you wish to remove the association, go to the master page gallery.
1.Select the Html file
2.Edit Properties
3.Uncheck the “Associated File” check box.
4.Save
You could also build the master page per the specifications and then, disassociate the html file, package the master page in a wsp and then deploy it to your various environments.
Or
Use the design manager to create a design Package which can be imported across
environments. This is what I will be exploring more in my next blog.
To start with I had to go ahead and create a SP2013 preview account, this is easy to get started with for a free trial. I have blogged about how a trial preview account can be set up earlier. click here to learn more..
Create a site based off publishing site template and here's how the provisioned site looks..
SP2013 has a new feature called as the Design Manager : In SharePoint 2013, Design Manager can help web developers and designers build and export the visual design of a SharePoint site collection as a package. This package can easily be distributed to customers, or other designated groups, for installation on their site collections. This new feature reduces the complexity of transporting designs, and makes it easier for customers to outsource the visual design of their sites. To access the design manager go to site settings ..
This will give you a list of links on left navigation and in this blog we will go though a simple process of changing the master page using some of the left navigation links of the Design Manager.
A quick and easy way to change the look of your site if you like what you see in the preview.
Custom Master (HTML) :
If you have not happy with what you get in the out of the box options of changing the look and feel there are options to also modify that or create your own custom master page.
Create a new minimal Master to start with an empty canvas and start adding your functional branding components via the HTML snippet tool.
Very important note : As long as the master page and the HTML file are associated you will only be allowed to change the HTML and not the master.
Insert Snippet:
Click on the Snippet link. This will redirect you to a snippet tool editor which is customized based on whether you are creating snippets for a master page or a page layout.
Click the Top Navigation button in the ribbon.This will create the HTML snippet you need.You can customize the properties of the top navigation control and click on “Update” to generate the new snippet. Now copy the HTML snippet to the clipboard and paste it in the right location in the HTML file. Save and Publish the HTML file.
Explore your Branding elements files via the Explorer :
You can also map your local drive to the online account and use any HTML editor of you choice to edit your branding assets. This gives great flexibility to the end user for designing.
SharePoint Designer 2013 Preview :
Download SPdesigner 2013 from here if you are still hooked to the Designer as I am. Old habits die hard.......

Publish the master files
<link href="_catalogs/masterpage/Custom/Custom.css" rel="stylesheet" type="text/css" />
Site settings : Master Page -
Set the new master page as your custom master page.
New look and feel...........
1.Select the Html file
2.Edit Properties
3.Uncheck the “Associated File” check box.
4.Save
You could also build the master page per the specifications and then, disassociate the html file, package the master page in a wsp and then deploy it to your various environments.
Or
Use the design manager to create a design Package which can be imported across
environments. This is what I will be exploring more in my next blog.















Hi
ReplyDeleteGood article! I have a question about customization. Did you know how to customize main O365 dashboard view.. I would like to remove this tree dots ... linking to Office.com store and change this blue for something else...
regards
Chris
regards
Chris
profeska@outlook.com
Hi
ReplyDeleteGood article! I have a question about customization. Did you know how to customize main O365 dashboard view.. I would like to remove this tree dots ... linking to Office.com store and change this blue for something else...
regards
Chris
regards
Chris
profeska@outlook.com